SwiftUI VS UIKit: l’evoluzione dei Framework UI per iOS
10/11/2022
In questo articolo, scopriamo le differenze e i pro e i contro di questi due framework iOS, per aiutarti a scegliere quello più adatto alle tue esigenze.

SwiftUI vs UIKit? Quale framework iOS scegliere per sviluppare la tua App Apple? Vediamo insieme in questo articolo l’evoluzione deidue framework iOS, utilizzati per realizzare le Interfacce Utente delle applicazioni Apple, ma anche le loro differenze, i pro e i contro da tenere in considerazione, prima di iniziare a scrivere il tuo codice!
È il 2019 e Apple annuncia un nuovo framework dichiarativo che avrebbe permesso agli sviluppatori di scrivere le stesse UI con meno codice. È la nascita di SwiftUI, che va ad affiancare il framework iOS esistente: UIKit.
Indice
- L’evoluzione dei framework iOS per l’Interfaccia Utente
- Stesso linguaggio, tante differenze…
- Cosa aspettarci dal futuro e da Apple
L’evoluzione dei framework iOS per l’Interfaccia Utente
Partiamo dall’evoluzione dei due framework di sviluppo dell’interfaccia utente per iOS.
Swift al tempo aveva poco meno di 5 anni, era in rapida ascesa, ancora molto plasmabile e con ampi margini di nuove integrazioni, oltre ad avere molti costrutti modificati di versione in versione; UIKit, suo frameworkper l’interfaccia utente per iOS, era utilizzato da ben più tempo.
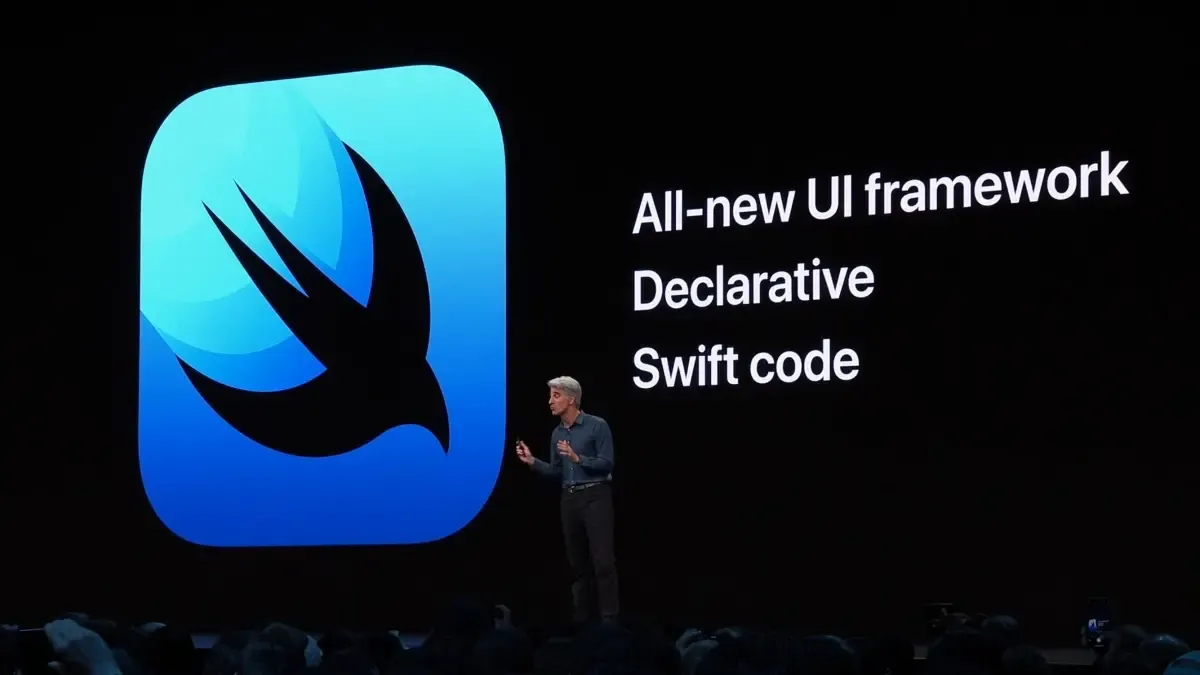
Immaginate quindi l’annuncio di SwiftUI in un caldo giugno dell’estate californiana con la folla alla Apple Worldide Developers Conference (WWDC19) completamente a bocca aperta, perché nessuno tra gli spettatori poteva pensare a una sorpresa del genere!

Presentazione SwiftUI alla Apple WWDC 2019
“First reaction, shock!” come direbbe qualcuno.
Eppure, a distanza di 3 anni i due framework coesistono senza pestarsi i piedi, come due coinquilini diligenti, pur avendo ognuno le proprie peculiarità.
Scendiamo più nel dettaglio e cerchiamo di capire meglio i pro e contro di questa nuova chicca.
UIKit: il framework iOS compagno di mille progetti
Presente già da iOS 2 (da poche settimane è uscito iOS 16!) e scritto in Objective-C, predecessore di Swift, UIKit permette di costruire e gestire interfacce utenti grafiche e basate su eventi.

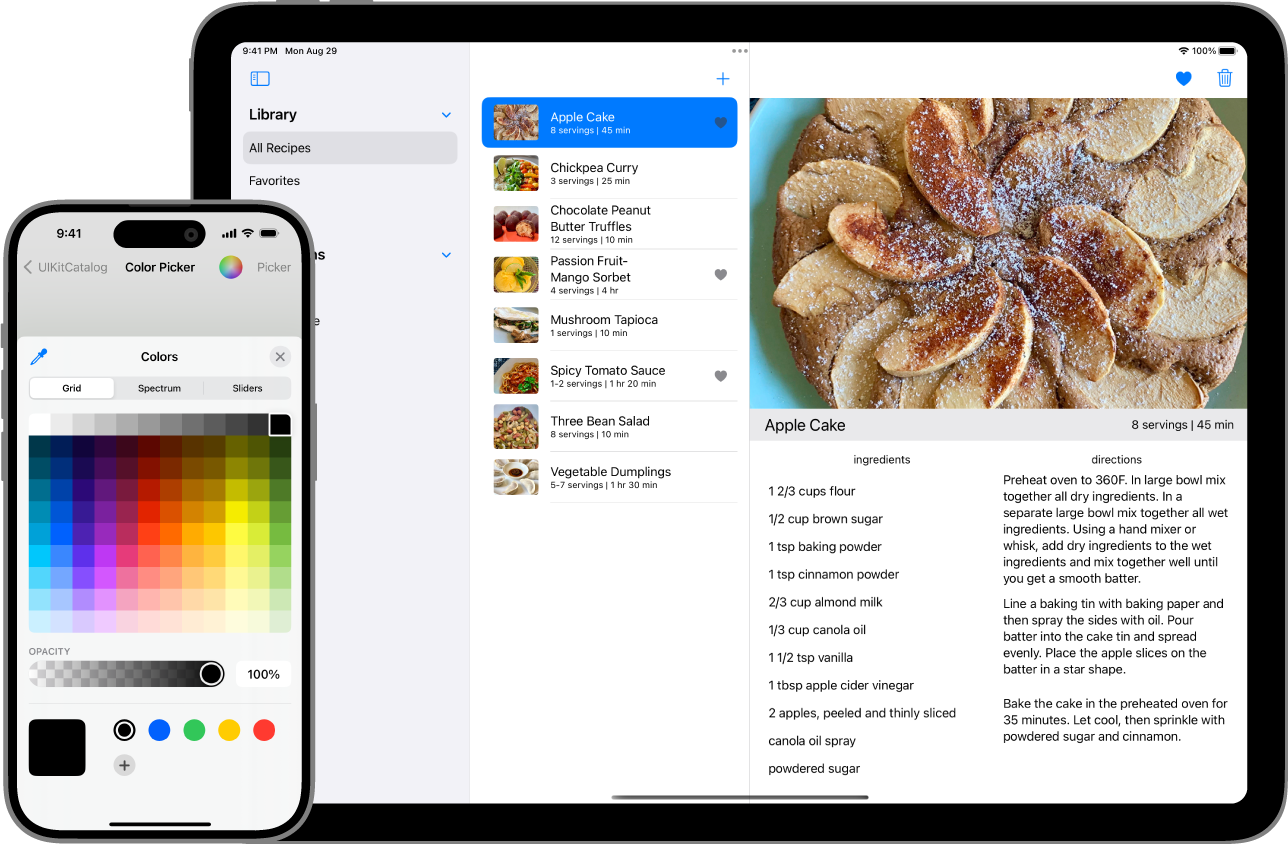
Interfaccia SwiftUI
Fonte: Apple Developer
UIKit fa parte di Cocoa Touch, uno dei componenti del primo iOS SDK rilasciato nel 2008. Esso contiene una raccolta di componenti HTML, CSS e JS che rendono le App realizzate riconoscibili secondo lo stile Apple.
SwiftUI, il nuovo che avanza
SwiftUI d’altro canto non teme il confronto e dà il suo meglio, per esempio quando il dev usa iOS 14 o ancor meglio iOS 15 come requisito minimo: ciò permette di avere integrazioni migliori visto che la sua prima versione su iOS 13 aveva parecchie limitazioni, una su tutte l’assenza di spinner o progress bar che sono state introdotte con iOS 14.

Interfaccia SwiftUI
Fonte: Apple Developer
Uno dei pregi tanto decantati è quello di avere App con poco codice scritto e il fatto di poter creare applicazioni cross-platform (Mac, iPhone o iPad) con il medesimo codice. La volontà di aggiungere widgets alla propria App rende poi imprescindibile l’utilizzo di questo framework.
Stesso linguaggio, tante differenze…
Ma vediamo le sostanziali differenze fra i due framework fratelli:
- paradigma di programmazione: UIKit è un tipo di framework imperativo infatti, noi dev dobbiamo definire cosa ci sarà a schermo dopo gli aggiornamenti e le transazioni da uno stato UI all’altro. Invece, SwiftUI è di tipo reattivo: ciò che l’utente vede è un effetto collaterale dell’aggiornamento della structure View, è il sistema che fa il necessario per aggiornare lo stato e riflettere il nuovo stato da mostrare.
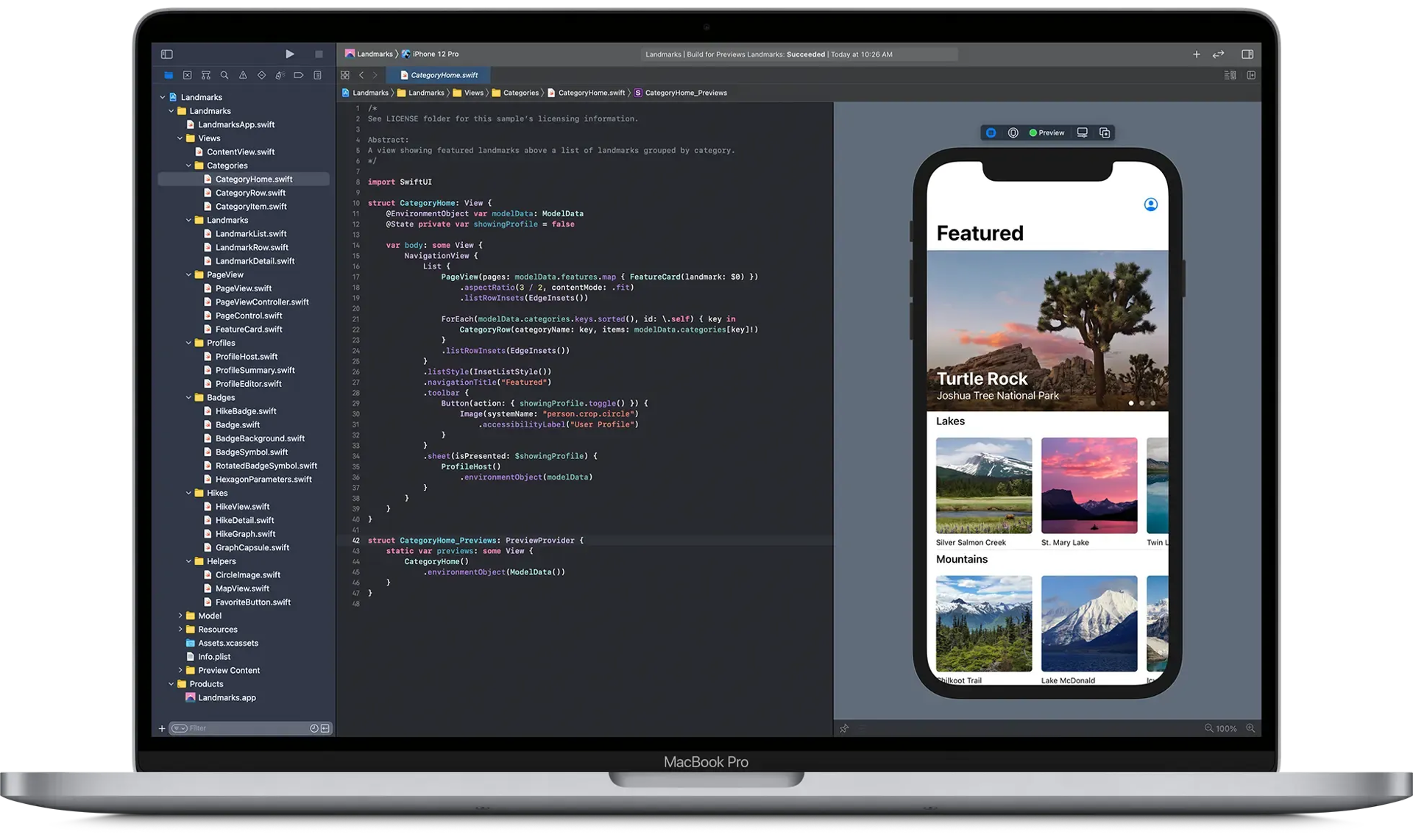
- Velocità di sviluppo: sembra esserci una netta differenza! SwiftUI, sembra il cavallo più veloce. Questo perché si può avere una live preview di ciò che stiamo scrivendo, riducendo le volte in cui si testa l’App sul device/simulatore. C’è un però: la giovinezza di SwiftUI si nota in alcuni corner-case in cui è ancora necessario l’utilizzo di UIKit. Ciò è possibile nello stesso modo in cui si faceva fra Objective-C e Swift: attraverso un ponte che permetteva la coesistenza di entrambi in un progetto, per “tappare” una falla mancante in Swift.
- Requisiti minimi: per essere implementato SwiftUI necessita come requisito almeno iOS 13, restando seppur zoppo di molte aggiunte fatte con le successive release, UIKit invece può partire anche da versioni inferiori, anche se sconsiglio personalmente di scendere al di sotto di iOS 11 che ha una copertura del 98% dei device.
- Documentazione: SwiftUI, rispetto UIKit, perde un po’ di punti per documentazione e aiuto sul web (sì stackoverflow, sto parlando proprio di te!), ma mese dopo mese si sta colmando questo gap grazie all’esigenza del mercato, a content creator che realizzano tutorial e professionisti che rispondono ai quesiti.
SwiftUI vs UIKit qual è il miglior Framework iOS? Dipende
In realtà, allo stato attuale, chiunque vi rispondesse avrebbe ragione perché la scelta dipende dall’utilizzo che ne faremo!
Vogliamo il massimo controllo su come la nostra App debba apparire? Scegliamo UIKit.
Vogliamo widget, multicompatibilità e/o alta velocità di sviluppo? Viriamo tutto su SwiftUI.
Cosa aspettarci dal futuro e da Apple
É ineluttabile che il mercato piano piano spingerà sempre di più per SwiftUI! Va da sé che la stessa Apple “allieterà” sempre più i dev con nuove aggiunte per renderlo il nuovo standard per le App della mela morsicata. Consiglio perciò (come anch’io sto già facendo da qualche mese) di iniziare il prima possibile ad approcciarsi al nuovo framework.
Al prossimo articolo!
![[LOGO]-Ulixe_Nova-positivo](https://www.ulixenova.com/wp-content/uploads/2025/01/LOGO-Ulixe_Nova-positivo.png#25)